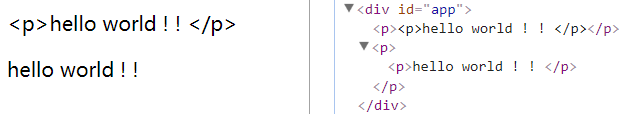
v-text & v-html
瞬间一目了然

v-bind
动态地绑定一个或多个特性,或一个组件 prop 到表达式。
示例:v-model
实现数据的创建和双向绑定。
v-if v-show v-else v-else-if v-for
v-on
事件监听器
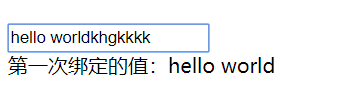
v-once
只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。
第一次绑定的值:{ {hello}}

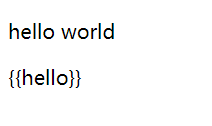
v-pre
跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。
{
{hello}}{
{hello}}

v-cloak
这个指令保持在元素上直到关联实例结束编译。和 CSS 规则如 [v-cloak] { display: none } 一起用时,这个指令可以隐藏未编译的 Mustache 标签直到实例准备完毕。
{ {hello}}{ {hello}}